React Native 開発を効率化する Expo フレームワークを試してみた
単一のコードベースでクロスプラットフォームアプリが開発できる React Native ですが、デバイスごとに動作確認するのは大変面倒です。
そこで、開発の生産性を向上する事ができる Expo という開発フレームワークを使ってみました。
検証用アプリを作成
npx create-expo-app@latest MnrExpo
下記が表示されれば OK です。
✅ Your project is ready!
デフォルト状態の検証用アプリを確認
cd MnrExpo
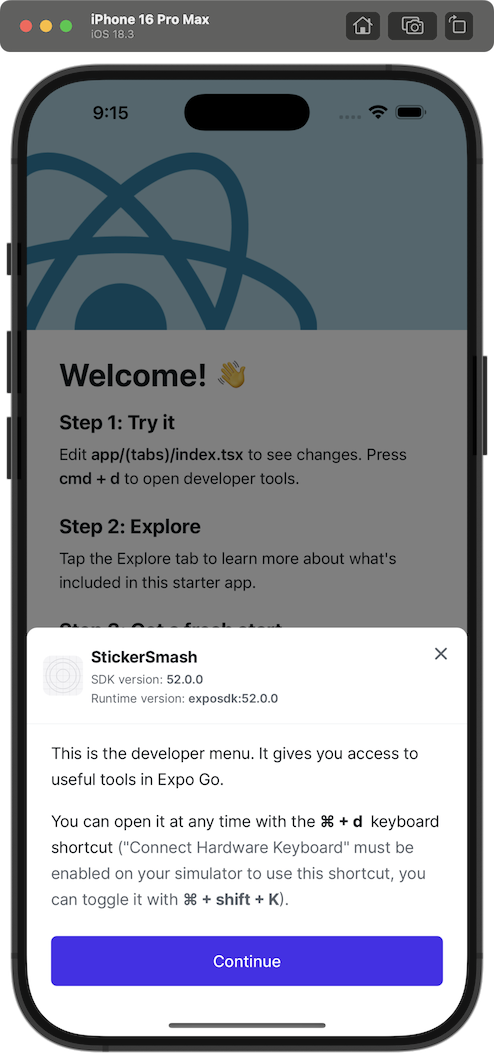
npm run ios

# Android は先にシミュレーターを起動しておく必要がある
flutter emulators --launch Medium_Phone_API_35
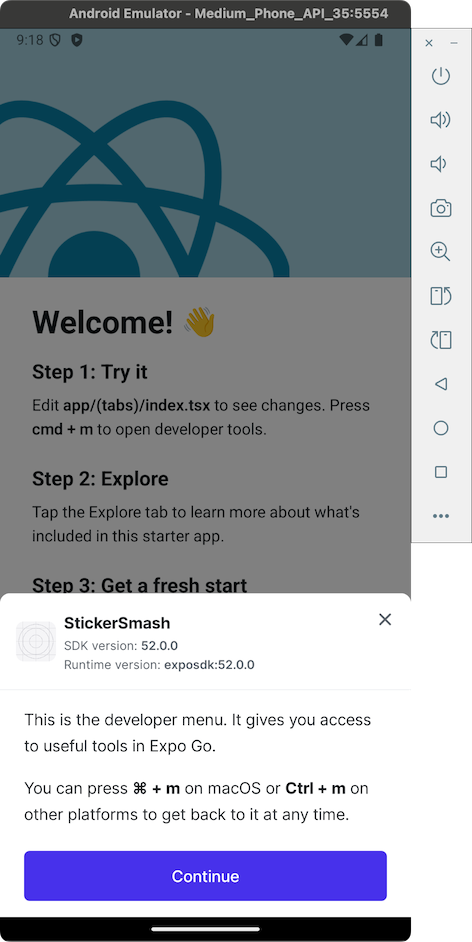
npm run android

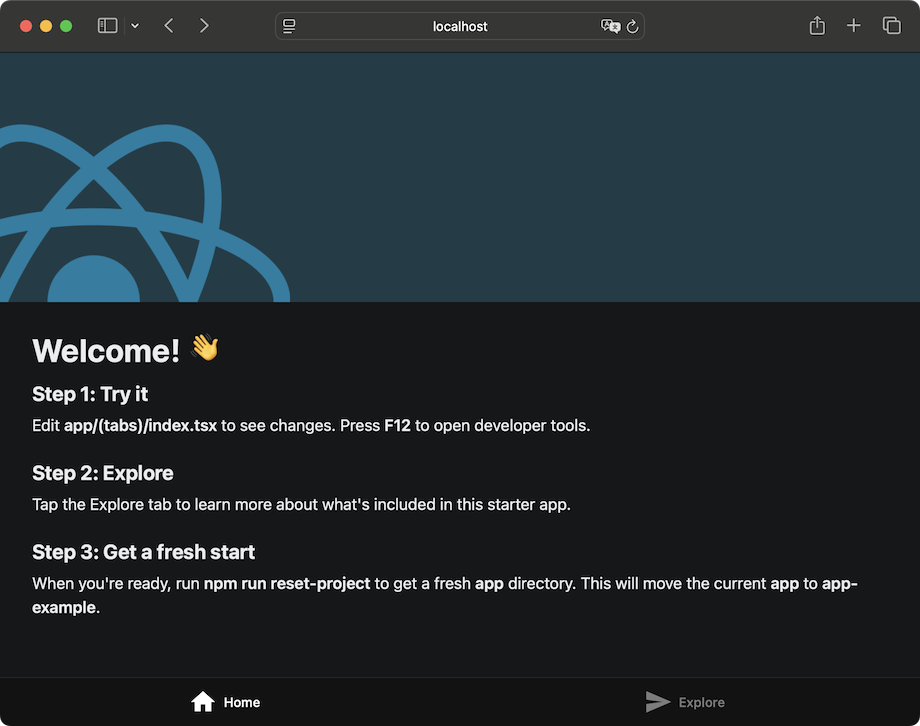
npm run web

Expo を起動
npx expo start
a や i や w で各環境を同時に確認する事ができます。
コードを修正
code app/\(tabs\)/index.tsx
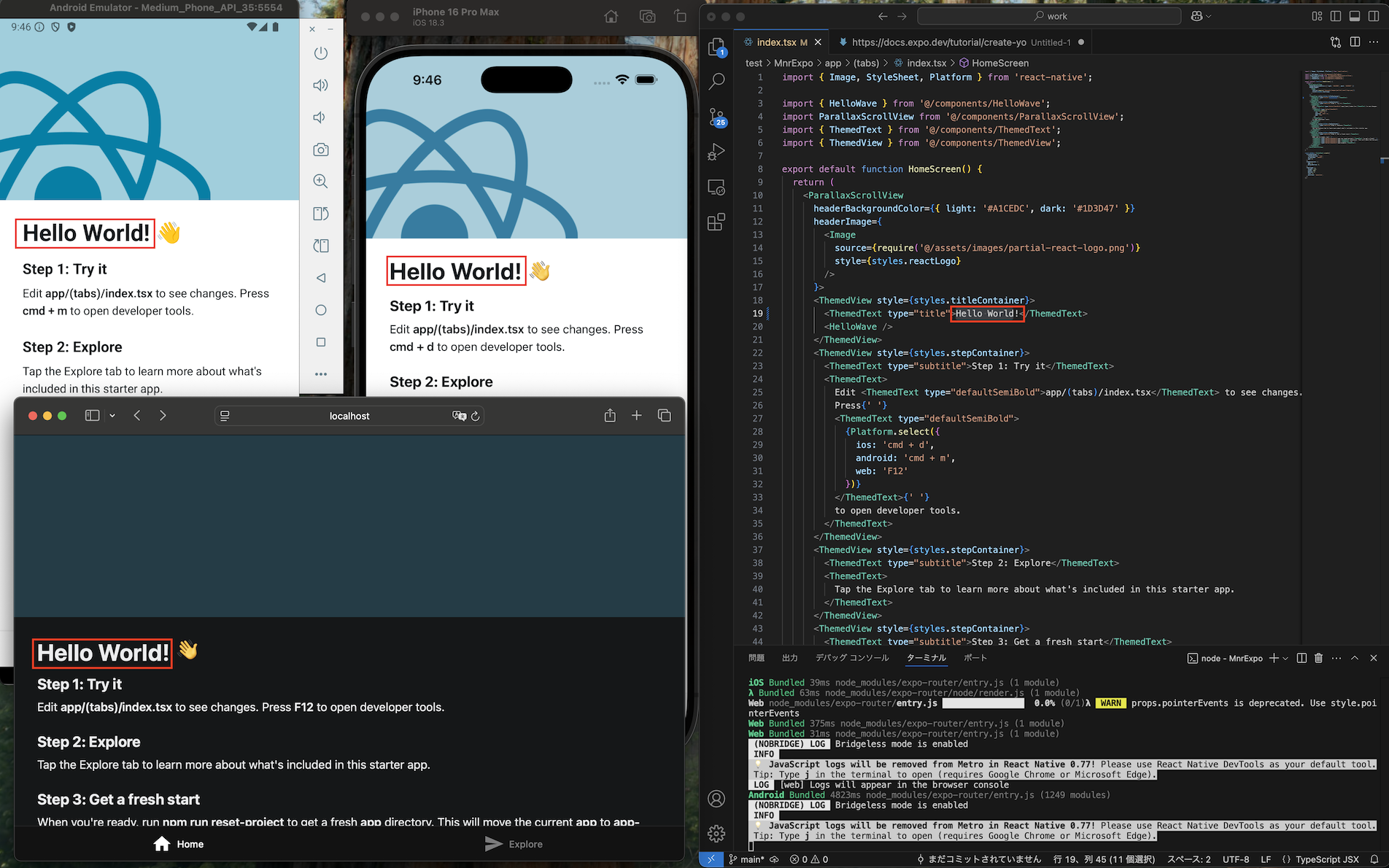
Welcome を Hello World に変更します。
変更前。
<ThemedText type="title">Welcome!</ThemedText>
変更後。
<ThemedText type="title">Hello World!</ThemedText>
各環境が同時に修正されるのを確認